Table of contents
Cross-Origin Resource Sharing (CORS) is an important security mechanism in web development that restricts web pages or web applications running on one domain from making requests to a different domain. This mechanism is in place to protect users from malicious websites that could potentially steal sensitive data or perform unwanted actions on their behalf. In this article, we'll discuss what CORS is, how it works, and how to handle CORS errors with detailed examples.
What is CORS?
CORS is a mechanism that enables web pages or web applications running on different domains to share resources such as fonts, images, and scripts. It is enforced by modern web browsers and is a key security feature for preventing cross-site scripting (XSS) attacks.
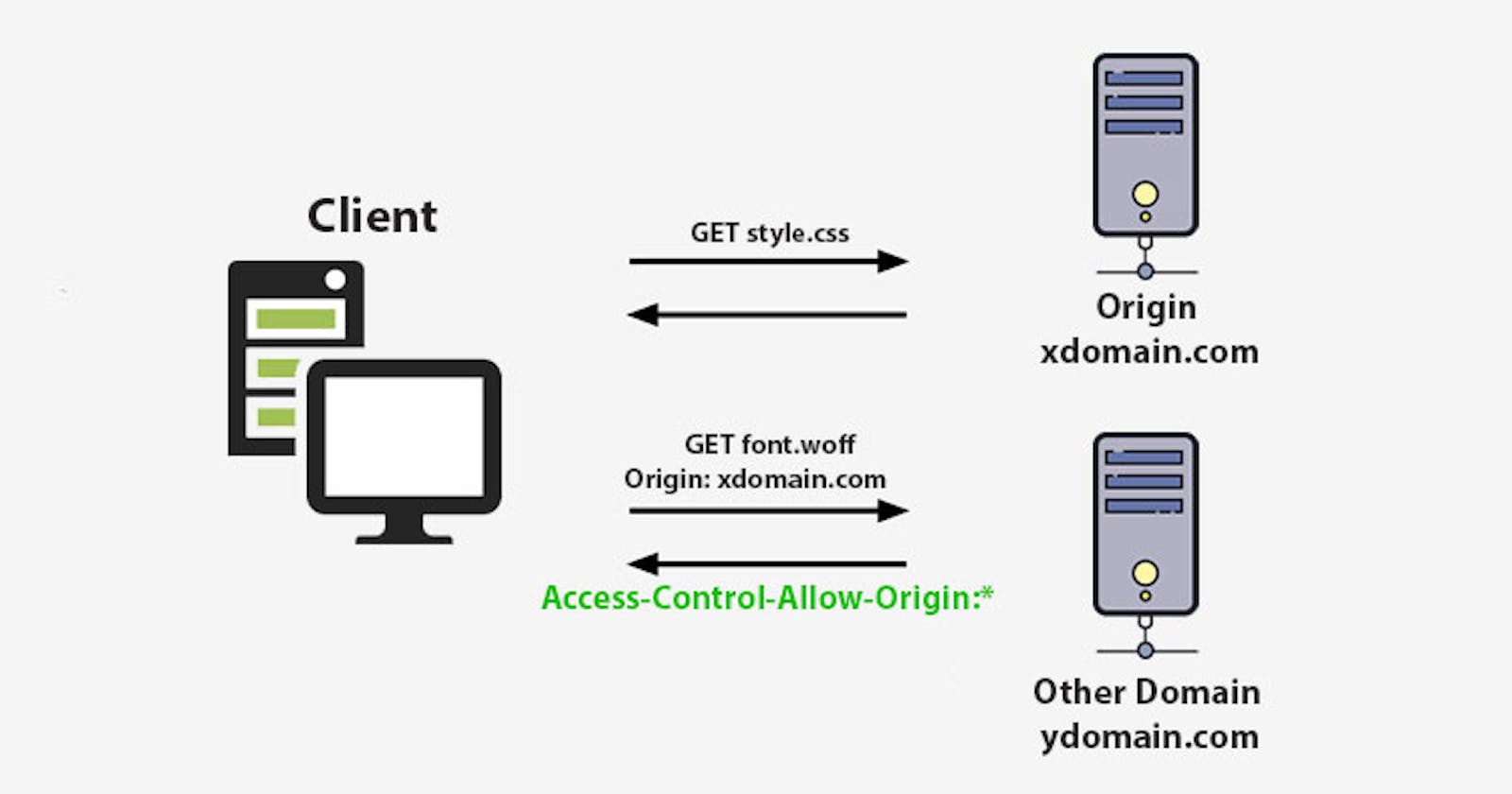
CORS works by adding additional HTTP headers to a request that indicate whether or not the request is allowed. When a web page or application tries to make a cross-origin request, the browser will send a preflight request to the server to ask for permission. The server will respond with a set of headers that indicate whether or not the request is allowed. If the server grants permission, the browser will allow the request to proceed. If not, the browser will block the request and return a CORS error.
Understanding CORS Errors
CORS errors occur when a web page or application tries to make a cross-origin request, but the server does not allow it. CORS errors can happen due to several reasons, and here are some common scenarios that trigger CORS errors:
Scenario 1: No 'Access-Control-Allow-Origin' Header Present on the Requested Resource
Suppose you have a web application running on http://localhost:3000, and you want to make a request to an API running on https://api.example.com. When you make the request, you receive the following error in your browser console:
Access to XMLHttpRequest at 'https://api.example.com/data' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
This error occurs because the API server is not allowing cross-origin requests from your domain. To fix this, the API server needs to send a response header that allows requests from your domain. The header should look like this:
Access-Control-Allow-Origin: http://localhost:3000
Scenario 2: Response to Preflight Request Doesn't Pass Access Control Check
Suppose you have a web application running on https://www.example.com, and you want to make a request to an API running on https://api.example.com. When you make the request, you receive the following error in your browser console:
Access to XMLHttpRequest at 'https://api.example.com/data' from origin 'https://www.example.com' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
This error occurs because the API server is not handling preflight requests correctly. When the browser sends a preflight request, the server needs to respond with a set of headers that indicate which methods and headers are allowed. The headers should look like this:
Access-Control-Allow-Origin: https://www.example.com
Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS
Access-Control-Allow-Headers: Content-Type
Scenario 3: The 'Access-Control-Allow-Credentials' Header is Missing
Suppose you have a web application running on https://www.example.com, and you want to make a request to an API running on https://api.example.com with credentials. When you make the request, you receive the following error in your browser console:
Access to XMLHttpRequest at 'https://api.example.com/data' from origin 'https://www.example.com' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header contains a wildcard '*' and the 'Access-Control-Allow-Credentials' header is missing. The credentials mode of an XMLHttpRequest is incompatible with wildcard origin.
This error occurs when the API server is not configured to allow credentials to be sent with cross-origin requests. To fix this, the server needs to send a response header that allows credentials and specifies which domains are allowed. The header should look like this:
Access-Control-Allow-Origin: https://www.example.com
Access-Control-Allow-Credentials: true
Handling CORS Errors
When you encounter a CORS error, there are several ways to handle it depending on your use case. Here are some common approaches to handling CORS errors:
Approach 1: Allow Cross-Origin Requests on the Server
The most common way to handle CORS errors is to allow cross-origin requests on the server. This can be done by sending the appropriate response headers from the server. If you have control over the server, you can add the following headers to the response:
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS
Access-Control-Allow-Headers: Content-Type
Access-Control-Allow-Credentials: true
This will allow requests from any domain to access the resource and send credentials.
Approach 2: Use a Proxy Server
Another way to handle CORS errors is to use a proxy server to make the cross-origin request. A proxy server is a server that sits between the client and the target server and forwards request on behalf of the client. When you use a proxy server, the request appears to come from the same domain, and the CORS policy does not apply.
Approach 3: Use JSONP
JSONP (JSON with Padding) is a technique for bypassing the same-origin policy by making a request through a script tag. JSONP works by wrapping the response in a callback function and returning it as JavaScript code. Since script tags are not subject to the same-origin policy, the response can be loaded without triggering a CORS error. However, JSONP has security risks and should only be used when other solutions are not feasible.
Conclusion
CORS is an essential security mechanism that helps protect users from malicious websites. When working with cross-origin requests, it's important to understand the causes of CORS errors and how to handle them correctly. In this article, we discussed common scenarios that trigger CORS errors and approaches to handle them, including allowing cross-origin requests on the server, using a proxy server, and using JSONP. By implementing these solutions, you can ensure that your web applications are secure and user-friendly.